J’ai testé Dareboost, un outil d’analyse et de suivi des performances d’une page web qui examine en continue les problèmes de qualité et de temps de chargement. « Pour un web plus rapide » est la devise de cet outil qui a déjà reçu plusieurs distinctions. Il faut dire que c’est un bel outil, complet, à l’interface agréable, et qui propose la possibilité d’être utilisé en marque blanche, et même une API.
Présentation détaillée et test de DareBoost dans cet article.
Sommaire
Analyse des performances
Dareboost rapporte les performances d’un site web en analysant de nombreux critères relatifs au temps de chargement, mais aussi à la sécurité du site, au référencement, ou encore à la qualité du code.
On obtient ainsi une note de qualité générale de la page analysée, ainsi qu’un pourcentage de performance pour chaque poste à améliorer permettant ainsi de prioriser les corrections et optimisations à apporter.
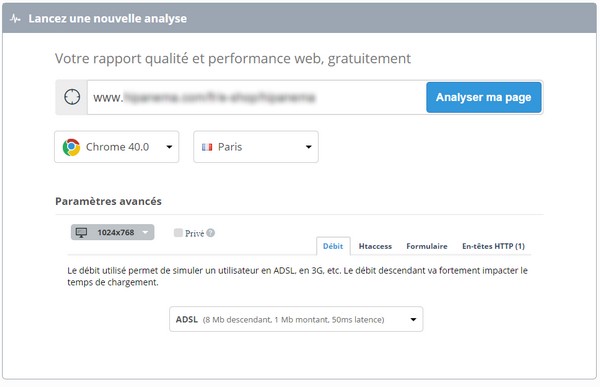
L’analyse d’une url peut être effectuée en fonction du type de navigateur et de la localisation (par exemple pour le site que j’ai analysé, j’ai voulu recueillir les performances depuis un navigateur Chrome 40.0 à Paris). Les paramètres avancés permettent de simuler la résolution de l’écran, le débit, une page protégée par authentification ou encore une page de destination suivant la validation d’un formulaire ou encore de simuler des en-têtes HTTP.

J’ai choisi d’analyser la page « Tous les produits » du site e-commerce d’un client. L’analyse de la page s’effectue en quelques secondes, et me voilà sur un tableau de bord rempli d’infos et de conseils d’amélioration.
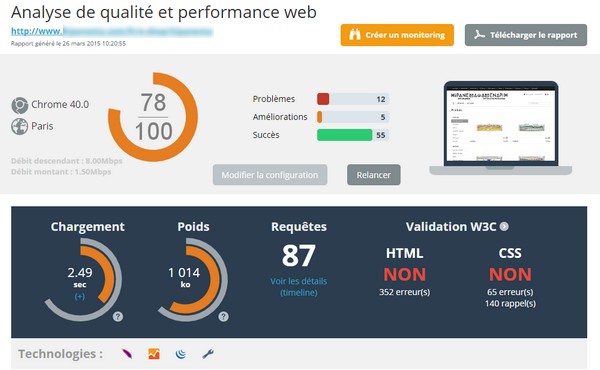
Résumé des performances
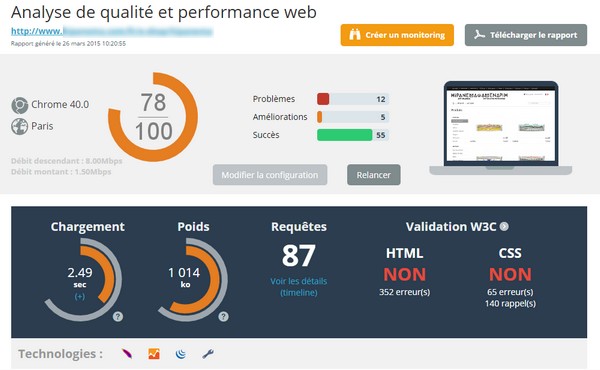
Mon site a obtenu une note générale de 78/100 pour ma page. Je m’attendais à un moins bon score pour ce site qui a fait un peu n’importe quoi en terme de SEO. Cela dit, DareBoost analyse les performances générales de la page mais surtout les problèmes liés à la vitesse de chargement. Et sur ce dernier point, le site semble être dans les clous.

Qu’est-ce que j’ai dans mon rapport Dareboost?
A coté de ma note globale, j’ai le récapitulatif du nombre problèmes à résoudre, du nombre d’éléments à améliorer, et du nombre d’éléments analysés avec succès. J’ai aussi une capture d’écran qui me permet de visualiser la page analysée en fonction de la résolution d’écran paramétrée pour l’analyse : pratique pour voir comment rend le site sur une autre résolution que la sienne et où se situe la ligne de flottaison.
Temps de chargement
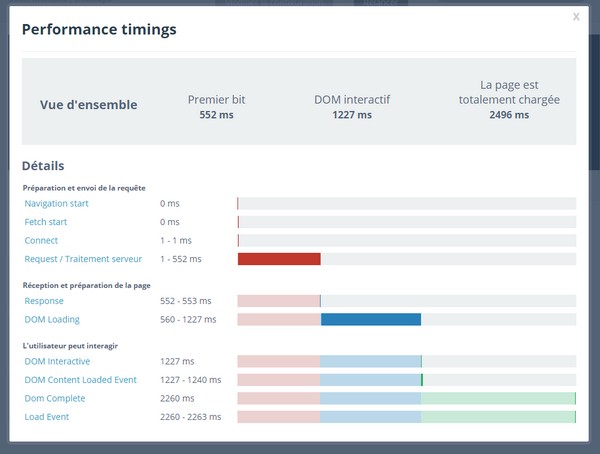
Un récapitulatif m’indique le temps de récupération du premier bit (temps de réception du premier octet), de chargement du DOM interactif (temps d’analyse du HTML par le navigateur) et le temps de chargement total de la page.

Je peux voir en détail :
- la durée des différentes étapes de la requête ;
- la durée des différentes étapes de la réception de la page ;
- la durée des différentes étapes avant que l’utilisateur puisse interagir.
Pratique pour voir où ça rame.
Nombre de requêtes
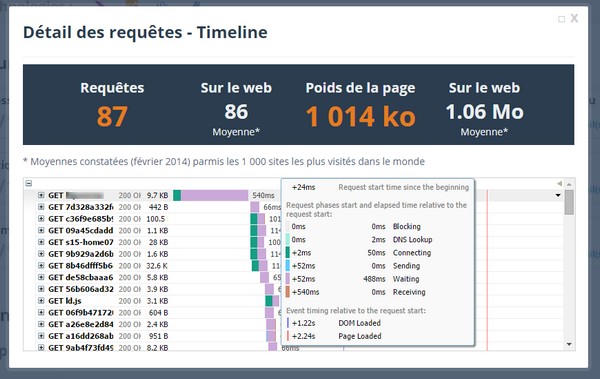
J’ai le récapitulatif du nombre de requêtes effectuées.

Je peux voir le poids de ma page et le nombre de requêtes et le comparer à la moyenne du web ; je peux aussi consulter le détail de chaque requête et de leur durée d’exécution.
Code HTML/CSS
Le rapport m’indique le nombre et la liste des erreurs HTML et CSS pour que le code soit valide aux normes W3C.
Technologies utilisées
Quelques icônes m’indiquent les technologies utilisées par la page analysée (dans le cas de ma page : Apache, Google Analytics, JQuery, MooTools).
Déjà pas mal d’infos intéressantes.
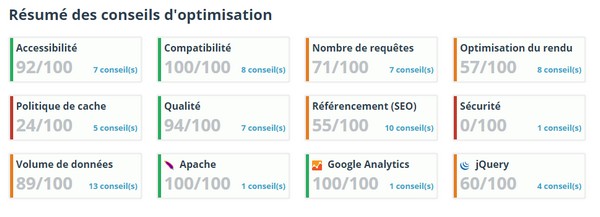
Conseils d’optimisation
Après l’analyse et le résumé des performances, on passe aux conseils d’optimisation.

On a une liste d’un sacré bon nombre de postes qui comportent chacun une note sur 100 et une liste de conseils pour les éléments à améliorer ; la chose extrêmement appréciable : c’est que ces conseils sont vraiment des conseils ! Je veux dire que tout est expliqué :
- pourquoi il faut y remédier,
- comment y remédier,
- et des ressources supplémentaires sont indiquées.
Ces explications font de DareBoost un outil simple à comprendre et à la portée de (presque) tous. On ne se retrouve pas avec une grille de données avec lesquelles on doit se débrouiller.
En fonction de la note attribuée à chaque poste, un code couleur est appliqué pour prioriser les actions à effectuer sur le site.
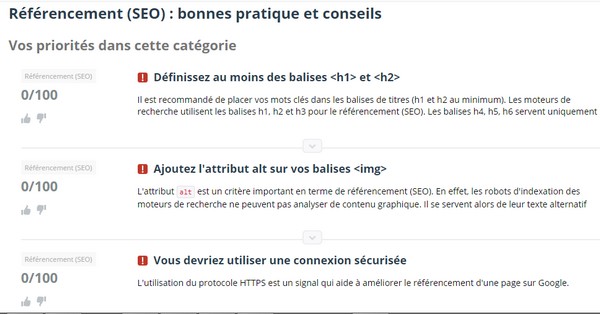
Si j’ouvre le poste Référencement (SEO), voici le détail des recommandations d’optimisation pour mon site e-commerce :

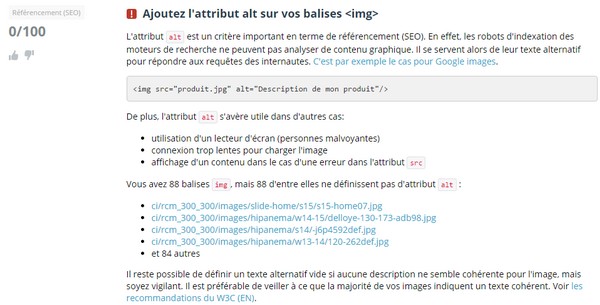
Je vois par exemple que ma page ne comporte aucune balise H1 et H2, et aucun attribut « alt » n’est complété sur mes images. Voilà déjà deux recommandations qui vont être mises en place facilement. Comme je vous l’expliquais, une des forces de DareBoost, au delà de l’outil en lui même, ce sont ses explications ; pour chaque amélioration recommandée, j’ai accès à des explications. Je prends le cas de mes attributs alt manquants :

DareBoost m’explique :
- ce qu’est l’attribut alternatif d’une image ;
- à quoi il sert ;
- pourquoi il est important ;
- et comment le mettre en place.
Le rapport m’indique aussi le nombre d’images sur ma page qui n’ont pas d’attribut alternatif.
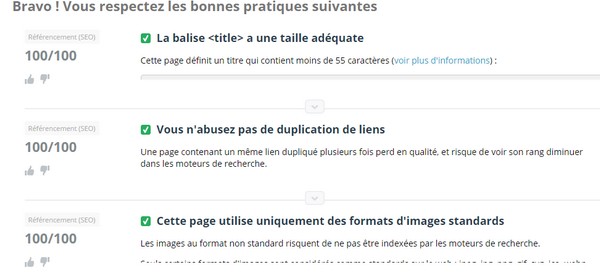
Ces conseils sont un vrai plus pour celui qui veut améliorer la qualité de son site tout seul, sans trop s’y connaître. Et j’ai aussi droit à un récapitulatif des bonnes pratiques que respecte la page avec pour chacune leurs explications respectives.

Là, je vous ai fait le détail du poste Référencement SEO, mais j’ai en tout une douzaine de postes tous aussi détaillés (accessibilité, politique de cache, rendu, sécurité…)
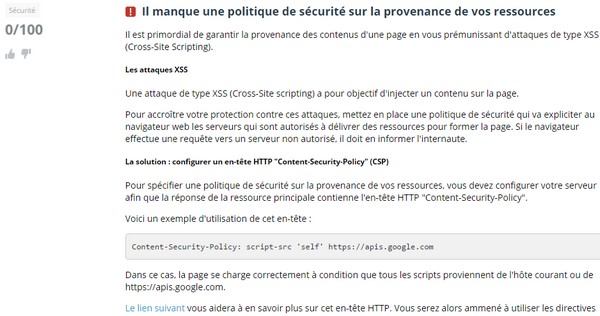
Voici par exemple les conseils de sécurité que me donne DareBoost (un poste auquel mon site a obtenu un zéro pointé !) :

Export du rapport et Marque blanche
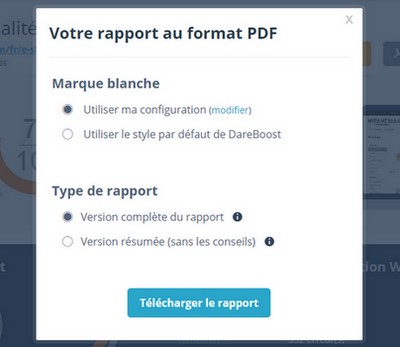
La petite option cool, au delà de l’export PDF du rapport de performance, c’est la possibilité d’utiliser DareBoost en marque blanche.

Je peux personnaliser le rapport de performance avec mon logo et le nom de mon entreprise. En quelques minutes, j’ai créé un rapport complet, bien expliqué, avec le détail des optimisations à apporter sur la page « Tous les Produits » de mon site e-commerce ; et ce rapport, je peux le récupérer en anglais ou en français.
[su_highlight background= »#fafc24″]Et je tiens à insister sur la qualité du rapport généré au niveau de l’accessibilité et de la présentation des explications. C’est assez rare sur ce type d’outil pour être sousurligné…[/su_highlight]
Mais ce n’est pas tout !
Monitoring de ma page web
Maintenant que j’ai généré mon rapport et apporter toutes les optimisations recommandées à ma page web, je vais surveiller les performances de ma page grâce au Monitoring DareBoost.
Comment ça marche ?
Il me suffit de cliquer sur un bouton « Monitoring » présent sur la page de mon rapport d’analyse, tout bêtement. DareBoost va alors surveiller ma page en continu pour détecter les problèmes de performance. Je peux consulter l’évolution des KPI de ma page dans un tableau de bord ou par email à une fréquence que je détermine ; je peux aussi configurer mes alertes et être averti par exemple lorsque ma page dépasse un certain temps de chargement.
Au niveau des tarifs
Je trouve que DareBoost est loin d’être excessif par rapport à la qualité de l’outil et au nombre d’infos qu’il donne (l’offre démarre à 15€/mois pour un nombre illimité d’analyses et le monitoring de 5 pages). De plus, les différentes offres proposées permettent de s’y retrouver selon les besoins qu’on peut en avoir.
Là où l’offre est très souple : c’est qu’elle propose un pack à 10€ pour 100 crédits d’analyse, et achat de marque blanche pour 15€. Pour quelqu’un qui veut utiliser Dareboost de manière occasionnelle, cette offre est vraiment avantageuse !
Et puis il faut signaler que vous avez aussi la possibilité d’auditer une page gratuitement, vous obtiendrez alors un aperçu du rapport comprenant le résumé des performances du site et les différents postes à améliorer.
Mon avis sur DareBoost
DareBoost est un outil dont l’utilisation peut se rentabiliser très vite et qui peut s’avérer très utile si vous éditez plusieurs sites. Je pense que l’utilisation de cet outil dédié à la vitesse d’un site devrait être envisagée :
- par les e-commerçants pour qui la vitesse de chargement est un enjeu majeur ;
- pour les annonceurs Adwords des secteurs très concurrentiels pour qui la qualité de la page de destination des annonces est essentielle ;
- et pour les consultants web et seo bien sûr.
Ce que j’ai aimé :
- C’est son interface très agréable ;
- ses nombreux conseils détaillés et adaptés à votre site. C’est vraiment le gros point fort de DareBoost : l’outil remonte les problèmes, ok ; mais surtout il explique comment y remédier (DareBoost va jusqu’à vous recommander certains plugins pour la résolution de problèmes rencontrés lors de l’analyse d’un site WordPress par exemple).
- Ses tarifs franchement pas excessifs, et surtout très flexibles en fonction des besoins qu’on peut avoir de l’outil ;
- la marque blanche à prix abordable ;
- l’API qui permet d’utiliser Dareboost avec ses propres outils.
Pour émettre une critique, je dirais qu’il est dommage que l’analyse soit limitée à une seule page web et qu’on ne puisse pas crawler l’ensemble d’un site pour avoir une vision plus globale.
Je remercie Maëva de la team Dareboost qui m’a proposé de tester un compte de démo pendant un mois, belle découverte !
Edit du 26 mai 2015 :
Le tableau de bord de Dareboost a fait peau neuve et certaines sections ont été restructurées. Voici une vidéo de présentation du nouveau tableau de bord de l’outil.
Pour aller plus loin
- Je vous invite à lire l’article de Serge Esteves sur Créapulse dans lequel il réalise une interview vidéo de Damien Jubeau, fondateur de DareBoost.
- La liste des fonctionnalités de Dareboost.






Excellent test, très complet ! Dareboost est sans aucun doute un outil incomparable avec encore des nouveautés à venir (nouvelles pondération dans les notations notamment)…
Ce qui m’embête le plus, c’est que je viens de rencontrer Damien et que j’avais l’intention de sortir une petite interview d’ici quelques jours…Tu viens de casser mon effet d’annonce ! 😉
Je ne manquerai pas de citer ton article en tout cas. Belle review !
Hello Arnaud,
Oui franchement DareBoost est une belle surprise, je pense que je l’utiliserai régulièrement à l’avenir.
Je passerai lire l’interview de Damien une fois que l’auras publiée.
Merci pour ton commentaire (et désolé d’avoir cassé ton effet d’annonce…) 😉
Merci pour ce gros test qui permettra peut-être de faire ressortir Dareboost du lot de certains outils en ligne qui ne fournissent pas toujours des données justes, comme je l’ai illustré dans mon article http://blog.promoteur-internet.com/post/metriques-seo
Merci pour le partage de ton article Yann. Très intéressant !
Tout à fait d’accord avec ta conclusion d’ailleurs : c’est important de croiser les données de différentes sources, et surtout d’être conscient que la valeur ajoutée réside dans l’usage que nous faisons de ces données.
Sinon, moi aussi je me suis fait piquer un ndd (PR3) il y a quelques années (wordpress installé pour placement de liens, tout pareil !) mais bon ce n’est pas le sujet.
[…] Si vous souhaitez en savoir plus sur les possibilités de cet outil, rendez-vous chez Valentin Simony qui a réalisé un très beau test sur Dareboost. […]
[…] http://valsim.fr/referencement-naturel-seo/test-dareboost/ […]