S’il y a bien une balise qui est malmenée et qui créé souvent la polémique dans le monde du seo, c’est H1 et son utilisation. La balise H1 joue un rôle important pour le référencement d’une page web, alors savez-vous vraiment l’utiliser ?
Voici les différentes questions que nous allons abordées dans cet article :
Sommaire
H1 sur son arbre perché…
On pense souvent que la place du H1 est perchée dans le header, sur le titre du site. Cela vient du fait que de nombreux sites importants utilisent la balise H1 de cette manière. Cependant ces gros sites, bien qu’ils investissent beaucoup pour l’optimisation de leur référencement, ne sont pas forcément des exemples. Aviez-vous remarqué qu’il n’y a pas de H1 sur la page d’accueil du site fnac.com ? J’imagine que c’est fait exprès, mais je ne saurais pas vous dire pourquoi…
On perche même si haut le rôle de la balise H1 pour le référencement qu’on fait tout et n’importe quoi avec : on en met plusieurs, on y met des liens, des images…
Finalement quelles sont les vraies bonnes pratiques avec H1 ?
Le H1 en header ?
C’est vrai, WordPress comme d’autres CMS, nous perche H1 par défaut sur le titre du site, en header, mais est-ce vraiment judicieux ?
Si vous placez votre H1 en header, alors vous aurez le même H1 sur toutes vos pages. C’est un peu dommage de consacrer une balise de cette importance au même mot sur toutes vos pages, vous ne croyez-pas ?
Ce n’est pas pour cela qu’on ne peut pas percher H1 en header.
Sur votre page d’accueil, ça peut être une bonne chose de placer le H1 dans votre header, sur le titre de votre site pourquoi pas, mais il peut aussi y avoir mieux à faire puisque vous avez déjà la balise Title qui reprend (normalement) le nom de votre site, et que généralement sur la requête de votre nom de site, on tombe déjà chez vous dans les moteurs de recherche.
Oui mais uniquement sur la page d’accueil
Pourquoi ne pas en dire plus sur votre site en page d’accueil grâce à la balise H1 ?
Sur ce blog par exemple, j’ai bien un H1 en header que j’ai placé sur la description de mon site. J’ai ajouté une petite ligne de code pour faire en sorte que ce H1 en header ne soit présent que sur ma page d’accueil.
<?php if ( is_home() ) : ?>
<h1 class="site-description"><?php echo bloginfo('description'); ?></h1>
<?php else : ?>
<div class="site-description"><?php echo bloginfo('description');?></div>
<?php endif ?>
Ici, j’indique que si la page affichée est la page d’accueil, alors la description du site doit apparaître en H1.
Sur toutes les autres pages de mon site, le H1 n’apparaît pas en header.
Si on réfléchit un peu, on se rend compte qu’il y a une certaine logique à ne pas utiliser H1 sur le titre de son site.
Sur les pages de mes articles, c’est le titre de mon article qui est en H1 ; et ce sont mes titres de catégories et de mots clés (tags) qui sont balisés en H1 sur leurs pages respectives.
Il ne s’agit que d’une question de compréhension et de définition en fait. Les balises Hn (H pour Headings) servent à annoncer le sujet du paragraphe suivant. H1 est donc le titre principal de votre contenu, et comme votre contenu n’est pas identique sur tout votre site, il n’est pas raisonnable d’utiliser le même H1 sur toutes ses pages, en loccurrence en consacrant cette balise au titre de votre site dans le header.
On peut quand même mettre un lien dans un H1 ?
Techniquement oui évidemment, mais est-ce que c’est positif en terme de référencement ? Non, je ne crois pas.
Je ne donne que mon avis. Je vais au plus simple, à ce qui semble le plus naturel : une balise H1 (ou n’importe quelle balise Hn) sert à titrer un paragraphe. Ma logique me dit que si j’ai un lien à placer, je le mets dans mon paragraphe.
On pourrait se dire que le H1 va donner plus de poids à l’ancre du lien, mais non…
Une balise Hn ne sert tout simplement pas à accueillir un lien.
Vous pouvez lire ce test réalisé par linkeo (qui aura tout de même bientôt 4 ans) et qui démontre que sur deux sites identiques, c’est celui dont le H1 n’a pas de lien qui se positionne mieux.
Et une image dans H1 ?
Non catégorique !
Baliser en H1 l’image de votre logo… C’est un beau gâchis ! Une image n’est pas un titre, donc pas d’image dans un H1 !
Petit rappel : la hiérarchie des titres Hn
Le principe de la hiérarchie des Hn, c’est une question de logique (encore une fois). Rien de compliqué à comprendre.
Faites le rapprochement avec une dissertation : le titre de votre dissert’, c’est le H1. Ensuite j’ai un plan qui se décompose un peu comme ça.
<h1>Titre</h1>
<h2>Grand I</h2>
<h3>Petit 1</h3>
<h4>petit a</h4>
<h4>Petit b</h3>
<h3>Petit 2</h3>
<h4>Petit a</h4>
<h4>Petit b</h4>
<h2>Grand II</h2>
...
Inutile d’aller plus loin pour vous expliquer le concept de la hiérarchisation de vos Hn, vous ne mettez pas vos petit b juste après votre Grand 1. Et bien là c’est pareil, on ne met pas son H4 juste après un H2. En gros, je n’ouvre un Hn que si j’ai ouvert Hn-1.
Cette erreur se retrouve très souvent car les gens utilisent les balises Hn pour la mise en forme de leur texte.
Les balises Hn servent à structurer un contenu, elles aident les moteurs de recherche comme les lecteurs à comprendre votre contenu. C’est le plan quoi ! Il faut donc utiliser les balises Hn comme tel.
Sachez que vous pouvez aller jusqu’à H6 pour titrer vos paragraphes ; perso, je vais rarement plus loin que H3 ou H4.
Lisez cet article sur le blog de Axe-Net pour aller plus loin.
…tenait en son bec un mot clé
Doit-on mettre plusieurs H1 dans une page web ?
Je ne crois pas que ce soit interdit de mettre plusieurs H1 sur une page. On peut aborder plusieurs sujets sur une page.
Mais est-ce la meilleure utilisation que l’on puisse en faire ? Et bien en fait, non et pour plusieurs raisons.
La première c’est qu’il vaut mieux aborder un seul sujet par page. C’est plus clair pour le lecteur comme pour le moteur de recherche.
La seconde, c’est que le poids de la balise H1 en référencement fait que c’est une balise dangereuse à utiliser à répétition. On ne voudrait pas être suspecté de sur-optimisation.
Il en existe peut-être une troisième : un seul H1 donne plus d’importance au mot clé qu’il contient. Plusieurs H1 pourraient diluer l’impact de chaque mot clé sur le positionnement de la page.
A noter tout de même qu’on fait une utilisation différente de la balise H1 en HTML5 puisqu’on peut avoir plusieurs sections par page, comprenant chacune leur H1 (pensez aux sites one-page par exemple).
Quelle longueur pour mon H1 ?
Pas trop long, pas trop court 😉
On pourrait être tenté de faire un H1 contenant plusieurs mots clés, mais vous diluez ainsi l’importance de chacun.
Alors vous pourriez être tenté d’utiliser uniquement votre mot clé en H1, mais vous perdez en compréhension.
Vous devez trouver le juste compromis entre SEO et compréhension de votre texte, soyez logique, soyez naturels.
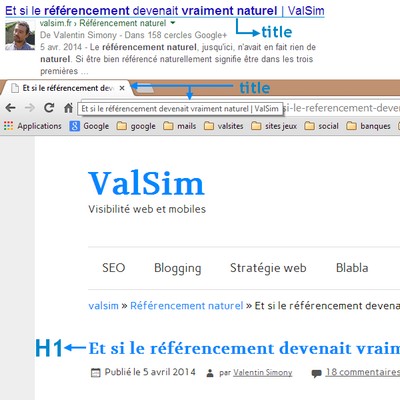
Mon H1 identique à mon title ?
La balise title, j’en ai parlé plusieurs fois dans l’article sans la définir, c’est le titre de la page web. Le title est une balise meta qui se situe avant la fermeture de la balise head de votre page. C’est le titre qui s’affiche dans l’onglet de la page, mais aussi dans les SERP (dans les pages de résultats des moteurs de recherche).

Les différencier vous permet de jouer avec différents mots clés et de positionner votre page sur plusieurs mots clés.
D’un autre coté, un title identique à H1 est tout de même apprécié, il y a une cohérence : la promesse faite par le moteur de recherche avec le title, est tenue par le H1 de votre contenu. Certains disent que ça peut passer pour de la sur-optimisation, je pense qu’il en faut plus que ça, et qu’un Title identique à H1 n’est pas un risque. La théorie inverse peut être d’ailleurs aussi bien soutenue.
C’est une question de choix. Personnellement, j’aime bien avoir un title différent de mon H1, cela me permet non seulement de jouer avec plusieurs mots clés, mais aussi de rendre mon Title un peu plus accrocheur dans les moteurs de recherche.
Conclusion
 Si votre mot clé se rapporte à votre contenu, vous le Phénix de cette requête.
Si votre mot clé se rapporte à votre contenu, vous le Phénix de cette requête.
Et oui, inutile de tout miser sur votre H1, votre title, votre super site super optimisé, si le contenu n’est pas au rendez-vous.
Vos recommandations, constatations et compléments d’infos sur la balise H1 en commentaire.






Merci pour ce petit rappel de l’utilisation de balise H1, c’est vraiment utile
Super tuto, merci beaucoup. La balise H1 a effectivement un impact important sur le positionnement d’un site, par contre il faut savoir comment l’utiliser. Si vous l’utilisez par exemple dans un lien ou dans les images, votre site risquera d’être pénalisé par le robot Google. Idem si vous surchargez les balises H1 (et les autres balises Hn) de mots clés.
Donc, la meilleure solution est de trouver le juste équilibre entre l’optimisation du référencement et la pertinence des contenus pour les internautes.
[…] travaillez votre title pour générer des clics (en savoir plus sur la différence entre le titre d’un article et le titre d’une page), et attention à ne pas tomber dans le sensationnel et dans ce qu’on appelle […]
Belle explication, merci beaucoup!
Bonnes explications merci ^^
Et si on veut créer un effet visuel où mon titre en H1 va s’étaler sur deux ligne mais ayant un espace à gauche de me seconde ligne de manière à ce que le premier mot de la seconde ligne ne soit pas pile aligné sous le premier mot de la première ligne ?
Je ne sais pas si je peux le représenter ici mais pour obtenir quelque chose comme ça :
Mon titre en H1 sur
deux lignes en décalé.
Est-ce que je peux mettre des balises DIV ou SPAN ou est-ce à oublier(à mon avis c’est à oublier mais sait-on jamais ^^) ou à défaut, est-ce que je peux utiliser des BR et des espaces insécables dans mon H1 ?
Merci d’avance 🙂
Bonjour Libel,
Les BR sont à éviter de manière générale.
Par contre je ne vois pas pourquoi on ne pourrait pas styliser un titre (H1 ou autre) en y incluant un SPAN.
ok, merci beaucoup 🙂
En fait je me posais la question car pour avoir mon effet de décalage (donc en évitant un BR ou espace insécable) si je me retrouve avec une structure de ce type :
//H1// Le début de mon titre sur
———//SPAN (avec un margin-left) // deux lignes //SPAN fermé//
//H1 fermé//
Je ne sais pas si c’est une super idée par rapport au référencement.
Oui j’avais bien compris la structure à laquelle tu pensais.
Je ne vois pas pourquoi ce serait un problème pour le référencement. Il y a plein d’autres situations qu’un retour à la ligne qui peut justifier l’emploi d’un SPAN à l’intérieur d’un H1.
La balise SPAN est neutre tandis que le H1 a une valeur sémantique, donc le SPAN naura pas d’incidence sur la prise en compte du H1.
AMHA 😉
Ok merci encore, cette fois j’ai compris ^^’ 🙂
J’aurais une petite question à propos des liens dans les headings.
J’ai un système d’article sur mon site (un peu comme un blog) et j’utilise donc un H2 pour les titre de mes articles.
Comme c’est un site d’actu il y a plusieurs articles sur la page et chaque article est limité à X caractères à l’affichage. Ensuite on clique sur lire la suite.
Mais j’utilise aussi le H2 pour lire l’article en entier et donc il contient un lien.
Est-ce vraiment une mauvaise pratique?
Dois-je absolument changer ça?
Si oui j’utiliserai un peu de JS mais je trouve dommage d’alourdir le poids de mes pages avec plus de code pour ça.
Bonjour Lucas,
Je suis allé voir ton site, le H2 est présent sur le titre de l’article mais pas sur le bouton « lire la suite ». Ça n’aurait effectivement pas été top d’utiliser un H2 sur ton lien « lire la suite ».
Ce que tu pourrais faire c’est supprimer le bouton « lire la suite » ou le lien sur le titre de l’article car du coup tu as deux fois le même lien sur la page (tu dilues ton jus). Mais ce n’est pas très grave, il faut aussi penser au confort du lecteur, et en ça ce double lien n’est pas une mauvaise chose.
Pas de problème donc, il ne faut pas « absolument » changer ça.
Par contre : j’ai remarqué que tu n’avais pas de H1 sur ta Home, et ni sur tes pages d’articles (les titres restent en H2).
Sur la page de tes articles, je te recommande faire passer le titre en H1, et de trouver un moyen aussi de caler un H1 sur ton home.
J’ai tout compris… mais je suis perdue :-p
Moi qui fonctionne par excerpt sur la page d’accueil, tous les titres de mes articles sont des liens. Je n’ai donc actuellement qu’un H1 : le titre de mon site.
Ca veut dire que si je passe tous mes titres en H1 je risque de me faire plus de mal que de bien ?
Salut !
Je pense que tu devrais plutôt faire passer les titres de tes articles en H2 sur ta home, et laisser ton H1 comme il est, sur le titre de ton site.
Sur tes pages d’articles et de pages en revanche, supprime le H1 du titre de ton site et mets un H1 sur le titre de tes articles (ou pages).
Mais mettre des H1 sur tous les titres d’articles qui apparaissent sur ta home ne me semble pas une très bonne idée. 😉
Mettre mes articles sur la home en H1 ne me paraissait effectivement pas être une bonne idée, mais je n’avais pas pensé à le faire sur le single… 😉
Merci pour le tip !!
Bonne continuation,
[…] à avoir des balises H1 sur chacune de vos pages car ce n'est pas toujours le cas… Ensuite veillez à ce que vos H1 […]
[…] vois par exemple que ma page ne comporte aucune balise H1 et H2, et aucun attribut "alt" n'est complété sur mes images. Voilà déjà deux recommandations […]
Bonjour,
Excellent article, merci beaucoup!
Je prépare la construction d’un site média et je dois dire que je suis un peu perplexe…
Je vois beaucoup de choses sur des sites média nationaux, français ou étrangers, personne ne fait vraiment pareil, ni vraiment très propre. J’ai voulu comparer lemonde/lefigaro/mashable/latimes/quartz et autres…
Ce que j’ai vu:
– certains choisissent le titre de la home en h1 puis des h2 pour titres d’articles mais pas de hN pour titre de section.
– Ou bien plusieurs h1 pour des titres de section – comme vous l’avez fait remarquer en html5 cela ne semble pas poser de problème -,
– ou encore certains gros titres d’actu mis en h1 d’une home sans même que le titre de la home soit un h1 et sur la même home avoir des titres de section en h1 également – ce dernier ne me semble pas très judicieux, mais il me semble que ce soit fait pour s’attirer du trafic sur une actu ‘chaude’ = problématique des média et du trop d’articles pour une actu peut-être?
En bref – je pense structurer ainsi pour la home:
h1 – description du site
h2 – titre d’articles (qui seront cliquables) pour renvoyer à la page article en question – le titre sur la page article deviendra alors un h1 sur cette page.
h1 – titre de sections (nous aurons plusieurs sections sur la home)
h2 – titre d’articles (qui seront cliquables) pour renvoyer à la page article en question – le titre sur la page article deviendra alors un h1 sur cette page.
etc l’idée étant d’avoir in fine un infinite scroll avec des sections qui puissent s’ajouter régulièrement sur la homepage (un peu comme sur latimes)
Pensez-vous que ce soit problématique de faire ainsi? Auriez-vous d’autres recommandations?
Merci d’avance!
Bonjour Céline,
Oui c’est vrai qu’on voit beaucoup de choses différentes concernant l’utilisation des Hn quand on y fait attention. Je m’amuse souvent à regarder et on se rend compte que même de gros sites font parfois des trucs bizarres… Je crois tout simplement que le seo ne se gère pas de la même façon quand on est un très gros site de média qui offre beaucoup de nouveaux contenus chaque jour.
Pour en venir à votre question, la façon dont vous avez pensé la home me semble pas trop mal.
A votre place, je ferai surtout attention à la manière dont vous allez gérer le infinite scroll, les utilisateurs aiment bien, mais les moteurs de recherche galèrent pour l’exploration si ce n’est pas bien fait.
Je ne suis pas un spécialiste du sujet, mais il y a quelques trucs de base à garder en tête quand on utilise ce système de présentation du contenu :
– limiter le temps de chargement entre chaque page ;
– s’assurer que les pages sont accessibles si le Javascript est désactivé ;
– se servir des balises rel=next et rel=prev ;
– permettre l’accès à chaque composant de page via une url individuelle.
Bon courage pour votre site et merci de votre commentaire 🙂
Super, c’est moi qui vous remercie pour votre retour!
Salut,
En voulant confronter mes idées sur la H1 je suis tombé sur votre article… Il est complet, simple et précis.
J’aurais aimé l’écrire celui-ci, car je suis d’accord sur toute la ligne, et vu comme cette balise fait débat ça fait plaisir et ça rassure !
Merci pour ce partage d’expérience.
Bonjour,
je suis en train de créer un site web avec wix, il n’est donc pas publié.
Pour la balise H1, j’ai mon nom et mon métier (2 lignes); si j’ai bien compris votre texte, il faut que je rajoute H2 H3 etc….en prenant des mots importants sur ma première page (accueil). Faut-il faire ça à chaque page ?
Si sur une page (autre que la première), le titre est au milieu, dois je mettre le titre en H1 ou alors le premier mot qui est sur la page.
je sais pas si je suis assez claire
merci d’aider ceux qui n’y connaissent rien comme moi
Marie H.
Bonjour Marie,
Je vais vous dire un truc qui ne va pas vous faire plaisir mais bon : à votre place j’éviterais wix. Leurs sites sont jolis mais pas très adaptées pour le seo. Ensuite c’est très bien pour un site carte de visite.
« Pour la balise H1, j’ai mon nom et mon métier (2 lignes); si j’ai bien compris votre texte, il faut que je rajoute H2 H3 etc….en prenant des mots importants sur ma première page (accueil). Faut-il faire ça à chaque page ? »
Oui si votre contenu le permet, vous pourriez ajoutez des H2 et H3, sur chaque page.
« Si sur une page (autre que la première), le titre est au milieu, dois je mettre le titre en H1 ou alors le premier mot qui est sur la page. »
Le H1 doit être considéré comme le titre du contenu, mais rien n’empêche qu’il soit précédé d’un peu de texte. Attention par contre à respecter la hiérarchie (pas de H2 avant votre H1).
Bonjour,
Merci pour cet article qui permet de maintenir un bon résonnement sur l’utilisation des balises Hn.
EN ce qui me concerne, je travaille sous Joomla, et j’envisage de placer la balise H1 dans un module car le texte descriptif est dans le module et le contenu principal sont des images. Est-ce une pratique convenable?
Merci d’avance,
Annie
Bonjour Annie,
Désolé pour le temps de réponse… Je vous réponds par email car je ne suis pas sûr d’avoir bien saisi votre config et ce que vous voulez faire.
Ok merci, pas de soucis pour le délai.
Pour éclaircir ma question, dans une page standard de Joomla, il est logique de placer la balise H1 dans le corps de la page au dessus de l’article ou du composant, mais j’ai choisi de mettre le contenu textuel dans la colonne de droite grâce à un module Custom de Joomla. Je suppose que ce module étant placé entre le header et le footer, cela ne pose pas de problème, n’est-ce pas?
Ok je crois avoir compris 🙂
Du moment que le H1 ne se retrouve pas placé trop loin dans le html de la page (genre après le contenu) alors peu importe qu’il soit placé au dessus ou à coté.
Ok super, merci beaucoup Valentin ! 🙂
Merci pour votre explication
je vais encore changer ma H1 !
Vous êtes catégorique sur le fait de ne pas mettre une image dans le H1. Mais si cette image est un texte? En tant que graphiste je trouve les polices web très limitées, et aurais tendance à vouloir des titres un peu plus jolis? L’utilisation de texte alternatif ne suffit-il pas?
Pour ce qui est du lien dans le h1, si je vous crois sur parole sur le fait que ça a un impact négatif sur le référencement – ce qui montre que les moteurs de recherche partent d’une logique de programmeurs et non d’utilisateurs réels, en terme de logique ergonomique pure je ne suis pas d’accord avec le fait qu’un lien n’a pas lieu d’être dans un titre de paragraphe: par exemple pour un article de blog sur un artiste, ça me semblerait normal et cohérent que le h1 comprenne le nom de l’artiste et un lien vers son site en ouverture dans une nouvelle page…
Cordialement.
Ce n’est ni WordPress ni les CMS qui mettent le H1 pour le titre, c’est le thème / template !
@Briac Pollier : Toutes mes excuses pour ce délai de réponse ! :/
Je suis « catégorique » dans le sens où une image avec texte alternatif en H1 aura moins de poids qu’un simple texte. On parle bien SEO avec un objectif d’optimisation, même de maximisation. Ensuite, pour des considérations graphiques, on peut toujours mettre une image dans un H1. Cela dit il y a moyen de mettre l’image qu’on souhaite où on le souhaite, tout en incluant un texte discret en H1.
Concernant le lien en H1, je ne dis pas que mettre un lien dans le H1 aura un impact négatif (encore que mes tests aboutissent à un moins bon positionnement pour deux pages identiques : lien en H1 VS texte en H1), ce que je veux dire c’est que le H1 n’aura aucun effet sur l’importance que Google accordera au lien.
@madvic : Tout à fait ! Merci pour la précision.
Bonjour
Nous avons un probleme depuis le changement de notre version de magento en mars 2016 sur notre site
En effet on se retrouve avec des balises H1 en double sur toutes les pages du site
la balise H1 du logo + la balise de la catégorie H1 Titre de la catégorie
Savez vous comment on enleve le h1 du logo sur magento ?
Dans une catégorie je me retrouve donc avec
2 balises H1 ( logo + titre catégorie )
1 ou 2 titres en H2 + h3 selon la longueur du texte
Mes fiches produits en h2 !!!! et ce n’est pas bon comment faire pour changer la balise des produits avec une balise en h3 voir h4 sur Magento( ce qui le mieux )
Soucis avec le méga menu , idem ou les balises h se retrouvent sur toutes les pages du site
( j’ai enlever les balises), j’ai mis du texte SUR LA HOME PAGE en bas de page afin de mettre des balises H2 et H3 (je dois cacher du texte avec lire la suite )
Ou dois je mettre du coup les balises H2 si ce n’est pas dans le MEGA MENU ?
Si je fais les modifs sur les balises quel impact pour le référenement ? PLUTOT POSITIF ou NEGATIF
Bonjour Montaulieu,
Vous pouvez enlever le H1 de votre logo dans le header de votre thème.
Pour le reste ce n’est pas grave si vous avez plusieurs H2 et H3 du moment qu’ils respectent la structure des Hn (vue plus haut dans cet article).
Perso je laisse le titre de la catégorie en H1 et les produits en H2, et bien sûr pas de balise Hn dans le méga-menu.
Bonne explication logique.
N’étant pas développeur, j’aurais aimé appliqué le morceau de code, mais avec sitetitle qui est la class que le thème que j’ai choisi donne à la class du titre.
Ça marche pas !
J’ai mis le morceau de code dans le header.php du thème.
Bonjour,
Intéressant le script pour interdire le H1 de l’entête (description) sur les pages intérieures du site. Mais je n’arrive pas à l’installer sur mon site. Où faut’il placer ce script ? Dans le fichier header.php ?
Au préalable, ne faut’il pas ajouter le dans le en-dessous du ? :
|
Merci de m’éclairer.